Tạo logo bằng chữ thì chắc hẳng cũng rất nhiều bạn đã làm hôm nay mình chỉ hướng dẫn cách tạo logo đơn giản – bạn có thể sử dụng logo mà bạn tạo cho poster của mình nếu như bạn muốn . Không nhất thiết phải làm theo mình logo này nhé .
Phần V : Tạo logo
Bước 1
Ok, do đó chúng tôi cuối cùng đã đến logo. Sử dụng phông chữ đẹp thể thao . Đặt kiểu đó ở trung tâm và chắc chắn rằng logo là đủ lớn cho khung hình. Tới Layers Palette , nhấp chuột phải vào layer logo văn bản và chọn Convert to Shape . Sau khi đã chuyển đổi sang hình, thay đổi màu sắc của nó # 8e7c32 . Đặt tên layer biểu tượng giữa.

Sao chép biểu tượng giữa lớp, đặt nó ở chế độ nền và thay đổi kích thước nó xuống một chút ( Command / Ctrl-T ). Đặt tên layer biểu tượng trở lại.

Bây giờ thay đổi màu sắc trở lại lớp của biểu tượng để # 372e07 . Sau đó sử dụngcông cụ Pen Tool (thiết lập nó để tạo các lớp hình dạng) và kết nối tất cả các góc của cả hai lớp với cùng một màu sắc. Điều này sẽ tạo ra một hiệu ứng 3D giả. Khi thực hiện xong, bạn chỉ cần kết hợp các kết nối của bạn tạo ra với biểu tượng trở lại, để làm cho nó một lớp (không chạm vào biểu tượng giữa).

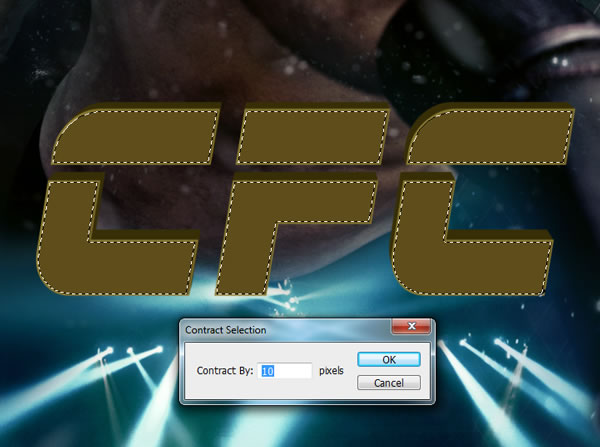
Bây giờ giữ Command / Ctrl và nhấp chuột trái vào hình thu nhỏ biểu tượng giữa của lớp gọi lại những lựa chọn của mình. Tới Select> Modify> Contract , và trừ vùng chọn xung quanh 10 pixel (tùy thuộc vào kích thước của văn bản của bạn). Sau đó tạo một layer mới ở trên và điền vào đó lựa chọn với một số màu sắc có thể nhìn thấy. Bỏ chọn ( Command / Ctrl-D ). Đặt tên cho rằng lớp biểu tượng phía trước.

Tiếp theo, sử dụng Move Tool (V) , sau đó nhấn xuống và phải mũi tên trên bàn phím vài lần, chỉ để làm cho văn bản di chuyển một chút theo hướng phía dưới bên phải.Bây giờ lấy cứng, bàn chải tròn (tất cả mọi thứ được thiết lập để 100%), tạo layer mask và tròn các góc trên mỗi thư chỉ là một liên lạc (như đã nêu).

Nó sẽ giống như hình dưới đây. Sau khi học xong với đó, tắt khả năng hiển thị lớp phía trước logo. Chúng tôi sẽ không được sử dụng tại thời điểm này.

Bước 2
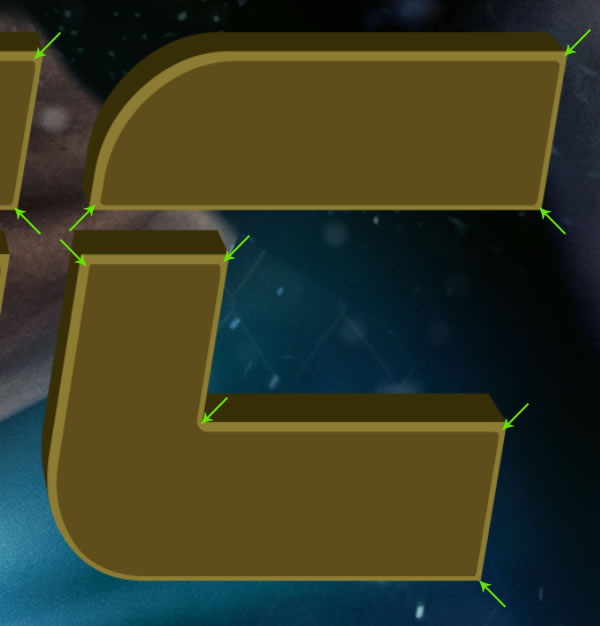
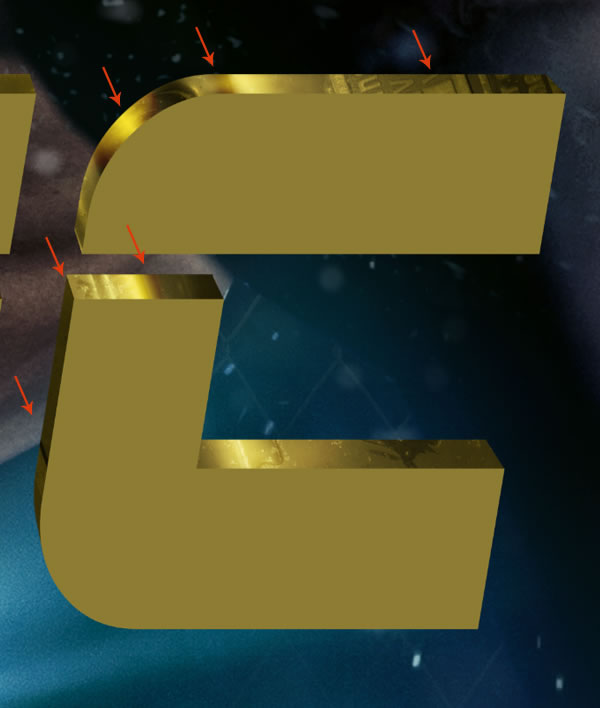
Di chuyển đến các lớp biểu tượng trở lại. Tạo một layer mới ở trên nó và sử dụng clipping mask. Thay đổi bàn chải của bạn rất mềm (độ cứng 0%, 2-5% Flow). Bây giờ theo đường thẳng màu xanh lá cây và làm sáng trở lại của các chữ cái theo hướng này. Sau đó, chú ý đến mũi tên màu đỏ và bỏ một số ánh sáng khi họ chỉ ra. Sử dụng # 8e7c32 màu sắc.
Tôi đã cố gắng bỏ những ánh sáng từ 2 góc độ - lại và bỏ đi, vì vậy chúng tôi có nhiều hơn thì một nguồn ánh sáng ở đây.

Để tăng cường hiệu lực tạo ra một lớp mới, lần này đặt nó vào Overlay (sử dụng clipping mask một lần nữa) và sơn với bàn chải trắng mềm mại. Tạo ra một điểm nhấn rất mạnh mẽ và hẹp trong vùng ánh sáng được tạo ra trước đó.

Bước 3
Để tạo hiệu ứng vàng tôi đã cố gắng để tìm một cái gì đó với kết cấu trơn bóng đẹp.Sau đó, tôi đã xem qua hình ảnh của một thước đo mà dường như hoàn hảo cho công việc.
Mở hình ảnh đó đưa nó vào tài liệu chính. Đặt nó giữa biểu tượng và biểu tượng giữa lại lớp. Desaturate nó ( Command / Ctrl-Shift-U ) và lần lượt lên người da đen trên Levels ( Command / Ctrl-L ).

Thay đổi lớp của đo Blending Mode để Overlay và sử dụng clipping mask. Sau đó, thêm một lớp mặt nạ và sử dụng xóa chỉ khu vực bàn chải mềm màu đen.
Đơn giản chỉ cần chọn bất cứ điểm mà bạn muốn xóa. Bạn cũng có thể xoay hình ảnh trước khi bạn làm bất kỳ tẩy xoá, chỉ để xem nếu các bộ phận khác có thể tạo ra hiệu ứng tốt hơn. Mục đích chính là để chọn một phần tốt đẹp của đo phù hợp với nó với sự trở lại của bức thư.
Xoá bỏ bộ phận duy nhất mà nhìn hoàn toàn không thực tế hoặc quá bão hòa màu sắc.

Tôi xóa gần 70% của hình ảnh đo và nó vẫn sẽ rất tốt. Hãy nhớ về sự cân bằng. Đôi khi ít hơn.

Bây giờ để tạo hiệu ứng một chút thực tế hơn và bóng tôi đã quay mà đo nhiều lần để tìm tốt nhất, các bộ phận phù hợp. Cố gắng tìm một phần có vài đường thẳng đi cùng với sự chỉ đạo của thư. Điều này sẽ tạo ra một hiệu ứng bóng tuyệt vời.
Nếu bạn đang gặp vấn đề với điều này cố gắng để mở hình ảnh đo một lần nữa, vì nó là thẳng và xoay nó xung quanh -80 độ. Điều này nên được một góc độ tốt để tìm kiếm các đường dây.

Sử dụng một chút Gaussian Blur (hoặc Motion Blur) để làm cho rằng tác dụng loại mơ hồ. Cũng nhân đôi layer đó nhiều lần như bạn muốn và chắc chắn rằng bạn điền vào tất cả các thư cùng một cách. Dây chuyền này cần phải đi một và cùng một hướng qua mỗi lá thư.

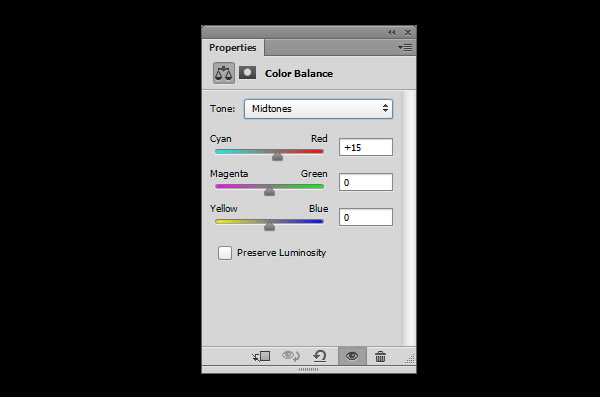
Ấm lên mà lại logo thêm Color Balance adjustment layer (sử dụng clipping mask).

Bước 4
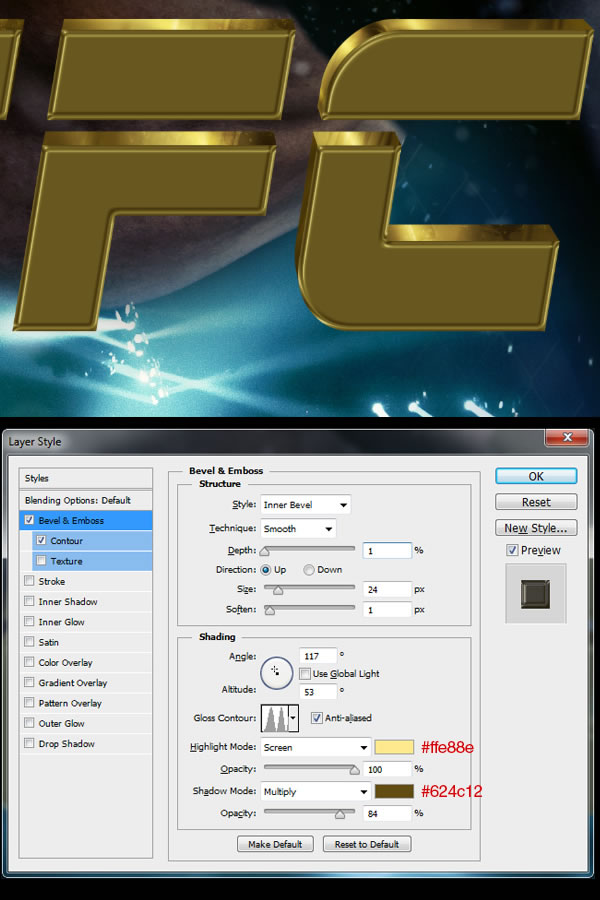
Bây giờ di chuyển đến giữa lớp biểu tượng. Tới Layers Palette , mở nó Blending Options và áp dụng hiệu ứng cạnh tốt đẹp.

Bước 5
Cuối cùng biến tầm nhìn của layer logo phía trước trên. Tới Layers Palette và thêm một layer điều chỉnh Solid Color. Chọn # 937.539 màu và nhấn Command / Ctrl-Alt-Gcho clipping mask.
Giữ tất cả các lớp thêm như cắt mặt nạ bây giờ.

Tạo một layer mới, đặt nó là Overlay và sơn với bàn chải trắng mềm mại như được chỉ ra.

Lặp lại quá trình tương tự - layer mới, Overlay chế độ, bàn chải trắng mềm mại. Tuy nhiên, thời gian giữ này phím Shift chìa khóa để tạo ra những đường cọ thẳng.
Các dấu chấm cho biết nơi u nên bấm vào để bắt đầu và kết thúc dòng trong khi giữphím Shift quan trọng. Điều này sẽ cho phép bạn tạo ra những đường hoàn hảo thẳng với bàn chải.

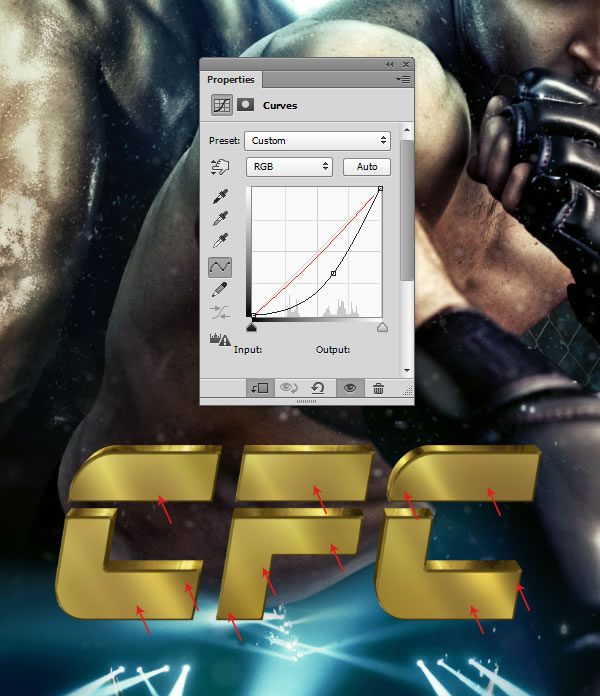
Tiếp theo thêm lớp điều chỉnh Curves. Điều chỉnh nó như hình dưới đây. Sau đó chọn layer mask của nó và nhấn Command / Ctrl-I để đảo ngược màu sắc. Bây giờ bạn có mặt nạ màu đen, vẽ bằng bàn chải trắng mềm mại như các mũi tên màu đỏ chỉ để che phần dưới một chút.

Bước 6
Bây giờ, hình ảnh mở hộp gỗ và xoay nó như hình vẽ. Góc phải phù hợp với những điểm nổi bật hướng đó chúng tôi đã thêm ở bước trước đó.

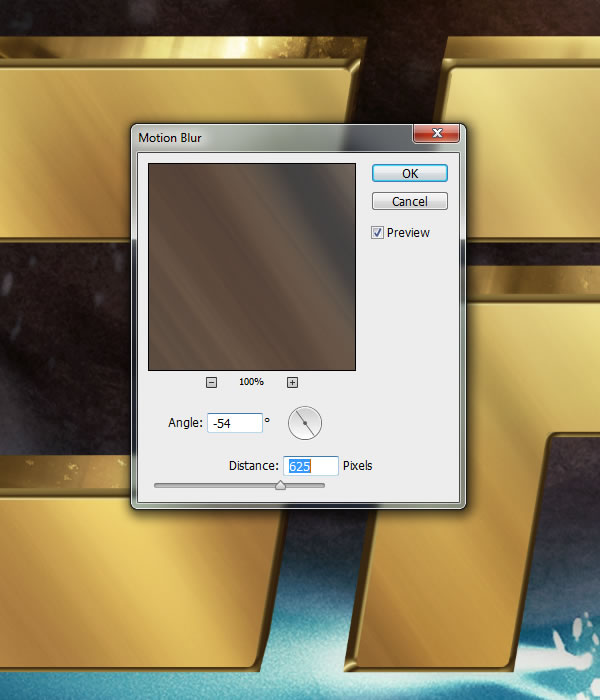
Thay đổi Blending Mode để Soft Light và đi đến Filter> Blur> Motion Blur và điều chỉnh nó như hình vẽ.

Cuối cùng kết hợp tất cả các lớp biểu trưng (lưng, phía trước và trung bình, tất cả mọi thứ) và bây giờ thêm vài lớp điều chỉnh để nó (sử dụng cắt mặt nạ).
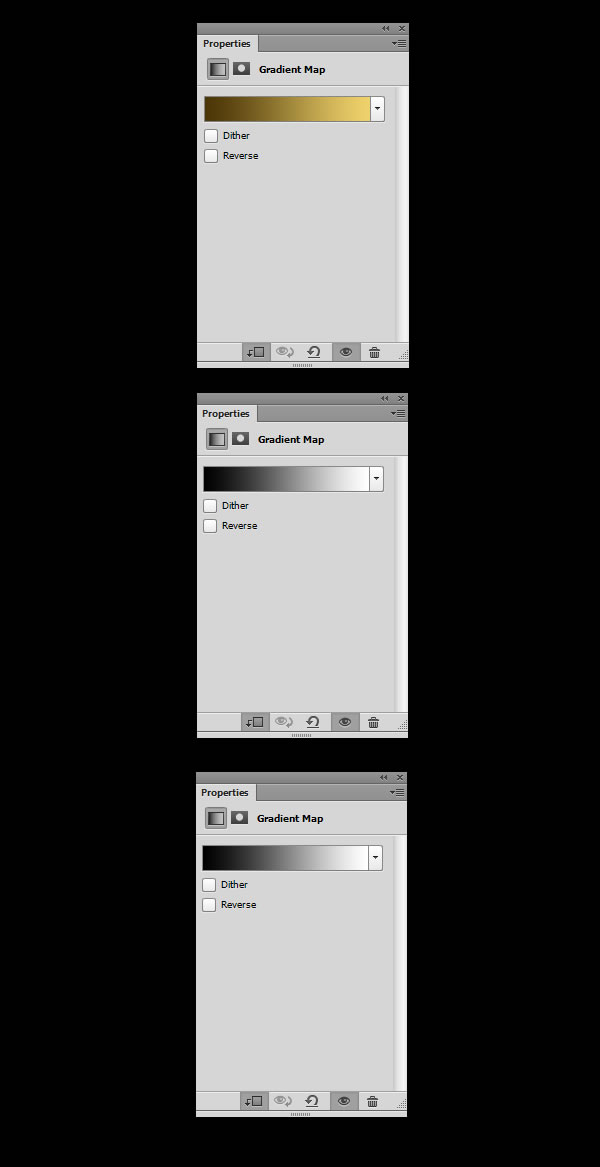
- 1 Gradient Map từ
# 4c3606để# efd16b- Bình thường chế độ. - 2 Gradient Map từ đen để trắng - Lớp phủ chế độ.
- 3 Gradient Map từ đen để trắng - Lớp phủ chế độ ( Opacity khoảng 30-40% ).

Bước 7
Bạn có thể thấy một cái gì đó như thế:

Logo là gần như tốt để đi, nhưng chỉ để làm cho nó phù hợp hơn với illustartion của chúng tôi, chúng ta thêm vài điều chỉnh nhiều đến nó:
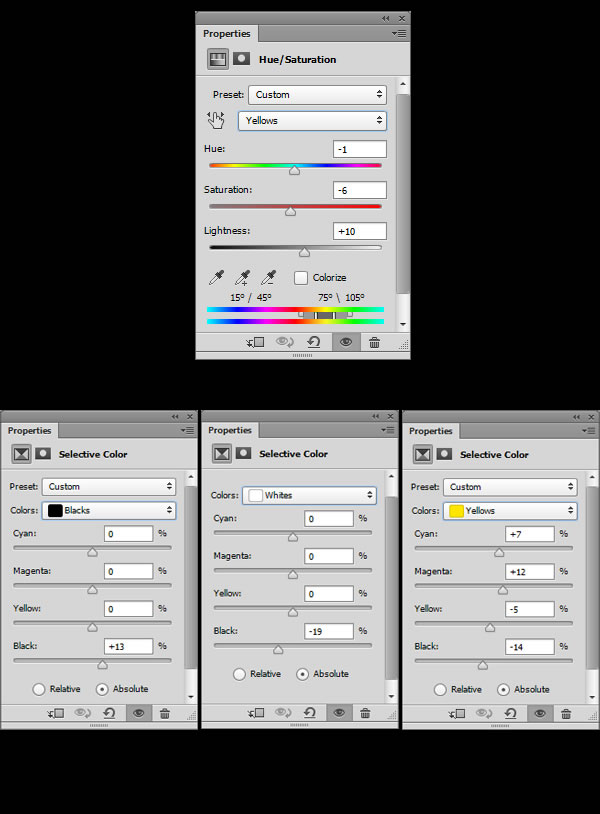
- Hue / Saturation , điều chỉnh màu vàng để mang lại một số các tông màu trắng.
- Selective Color , chỉnh sửa màu tổng thể

Và một hai lớp điều chỉnh làm chủ cuối cùng:
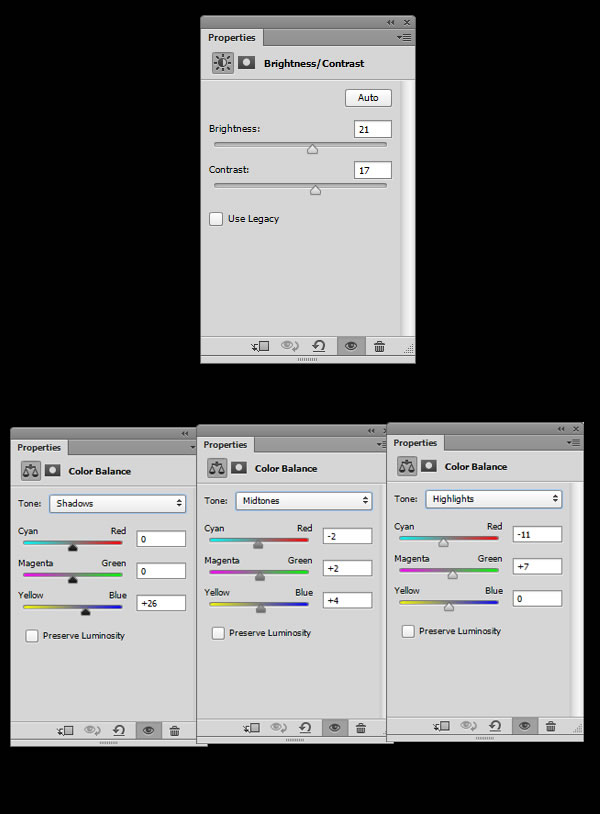
- Brightness / Contrast , hiệu ứng lấp lánh đẹp
- Color Balance , chỉnh màu sắc thức

Bước 8
Được rồi, và như là bước cuối cùng, tạo layer mới trên tất cả các lớp (không sử dụng clipping mask), thay đổi của chế độ hòa trộn để Linear Dodge . Lấy bàn chải mềm với màu xanh nhạt màu # a1a575 và thêm một chút bóng cho các góc. Điều này sẽ không chỉ cung cấp cho một hiệu ứng tốt đẹp, nhưng cũng sẽ được pha trộn với các biểu tượng minh họa đúng.

Kết luận
Trong hướng dẫn này, chúng tôi đã làm thế nào để sử dụng Photoshop để tạo ra một tờ cho một võ thuật (MMA) sự kiện trong Photoshop. Kỹ thuật tương tự có thể được sử dụng để tạo ra tác phẩm nghệ thuật cho các thiết kế liên quan đến cuộc chiến khác cũng những thiết kế trong các lĩnh vực khác như thiết kế một poster đơn giản cho chủ đề “ thiết kế web quận 7” chắc cũng không phải là quá khó .Trong quá trình này, chúng tôi đã cố gắng làm thế nào để ảnh của bạn được cải thiện, thêm kiểu chữ, và thậm chí tạo ra một biểu tượng kim loại. Tôi hy vọng rằng bạn đã học được một cái gì đó từ hướng dẫn này và có thể sử dụng những kỹ thuật này để tạo ra các sở hữu thiết kế in ấn tuyệt vời.



