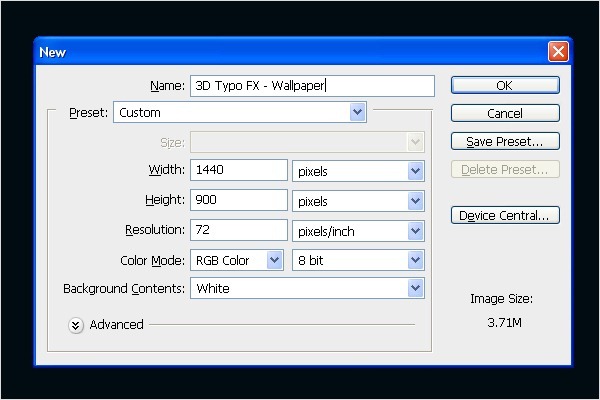
Bước 1 - Tạo một tài liệu mới
Mở Photoshop. Chọn File> New hoặc nhấn Ctrl / Command + N. Tôi đang sử dụng hình nền kích thước của 1440px (chiều rộng) X 900px (chiều cao) nhưng bạn có thể sử dụng bất kỳ kích thước bạn muốn.

Bước 2 - Tạo 3D Text
Chúng ta sẽ bắt đầu tạo văn bản 3D với sự giúp đỡ của Illustrator. Trước tiên, bạn cần phải gõ văn bản trong Illustrator. Bạn có thể sử dụng bất kỳ văn bản mà bạn muốn. Tôi chỉ sử dụng văn bản "FX". Mở Illustrator, chọn Type Tool và viết văn bản. Sau khi gõ thay đổi font chữ để " Hobo Std Medium ".

Bước 3 - Tô màu các văn bản
Thay đổi màu sắc của văn bản. Cho "F" sử dụng màu xanh (# 094.569) và "X" sử dụng màu da cam đậm (# AB7D1B). Hình ảnh của bạn sẽ giống như hình dưới đây.

Bước 4 - Thêm hiệu ứng 3D để các văn bản
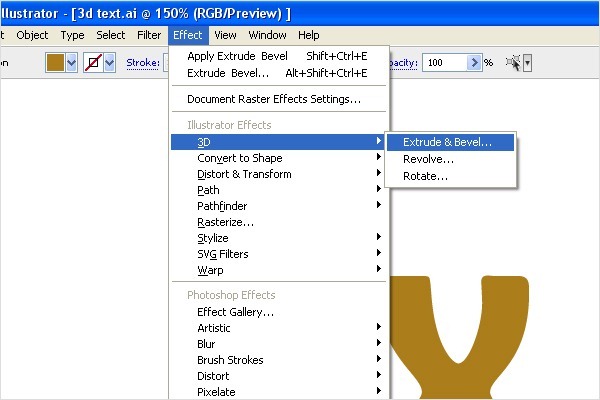
Bạn cần để tạo ra văn bản 3D rắn. Để làm điều đó vào Menu> Effect> 3D> Extrude & Bevel ...
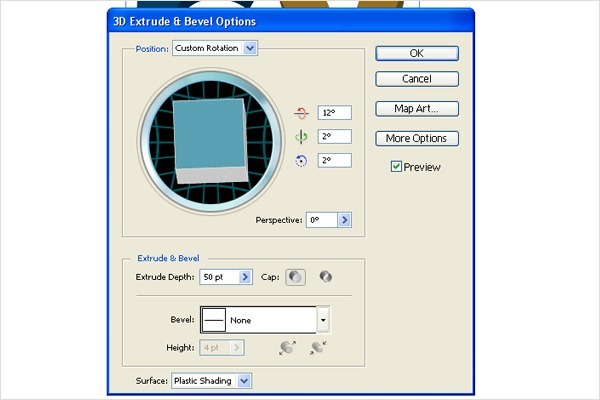
Thiết lập hộp thoại tương tự như trong hình dưới đây.

Bước 5 - Đặt màu nền
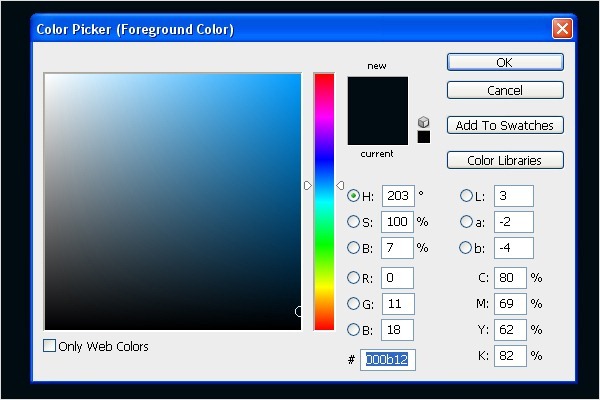
Khi bạn đã thực hiện với các văn bản 3D di chuyển trở lại Photoshop và thay đổi màu nền sang màu xanh (# 000b12).

Bước 6 - Đặt 3D Text trong Photoshop
Trong bước này, bạn sẽ đặt các văn bản 3D trong Photoshop. Sao chép văn bản từ Illustrator và dán nó vào Photoshop. Chọn layer với các văn bản, kích chuột phải vào nó và chọn Rasterize Layer.

Bước 7 - Tách Tiêu đề
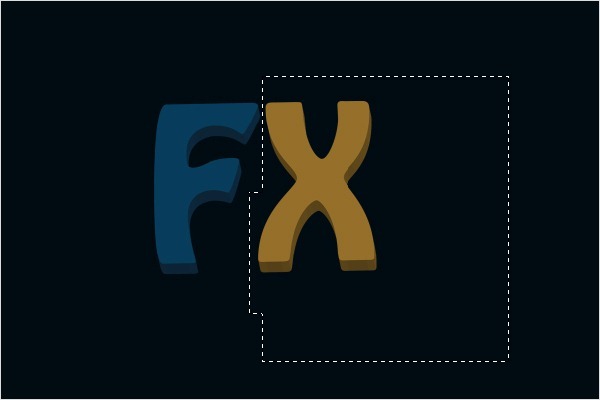
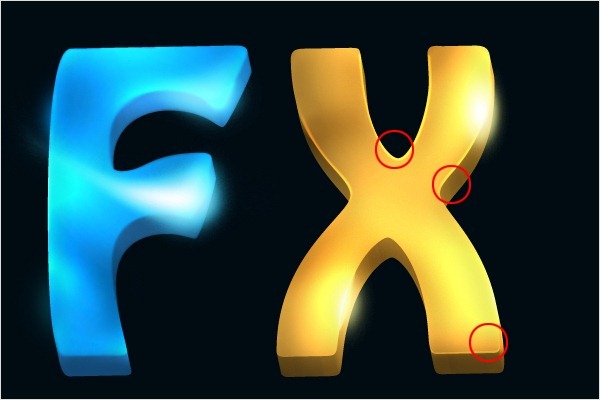
Bây giờ bạn sẽ tách riêng các văn bản thành hai phần. Chọn Rectangular Marquee Tool (M) và thực hiện lựa chọn của chữ "X". Nhấn Ctrl + X để cắt và Ctrl + V để dán thư. Sắp xếp các văn bản cho phù hợp

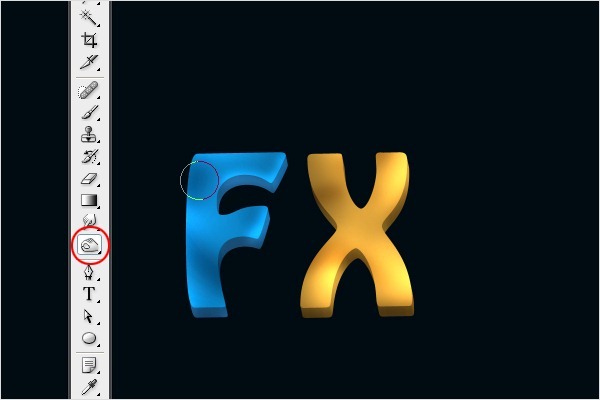
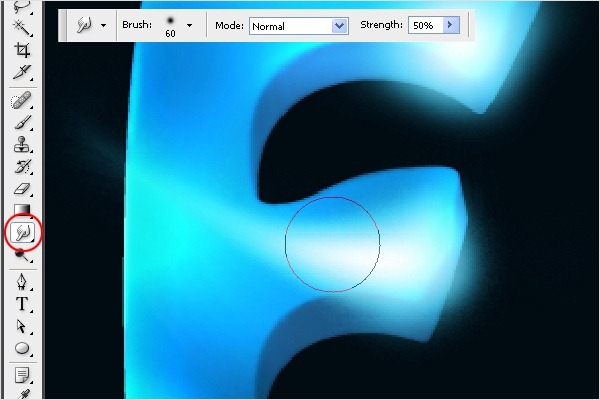
Bước 8 - Dodge Công cụ chỉnh
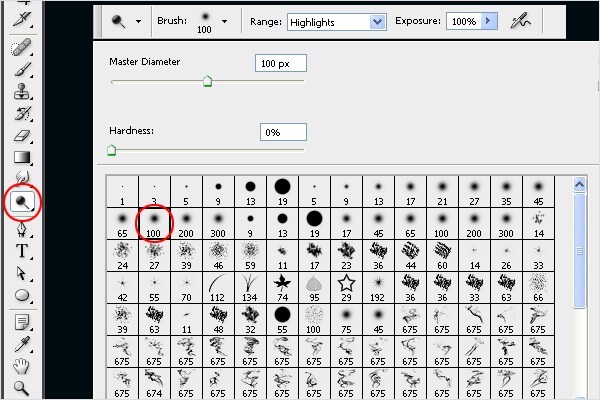
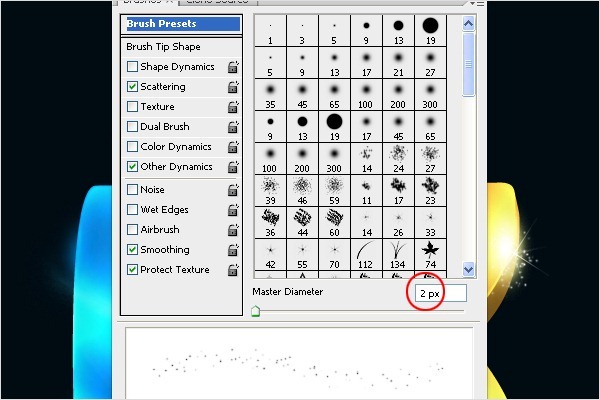
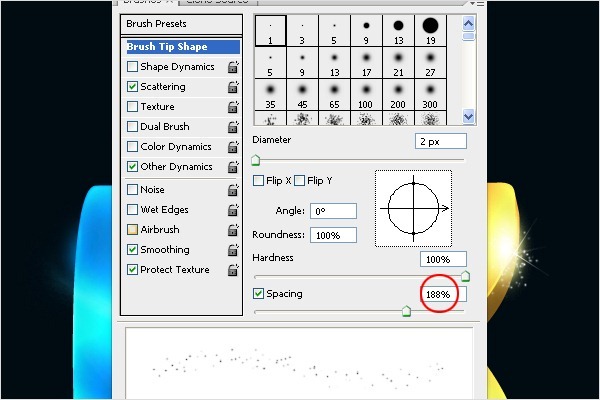
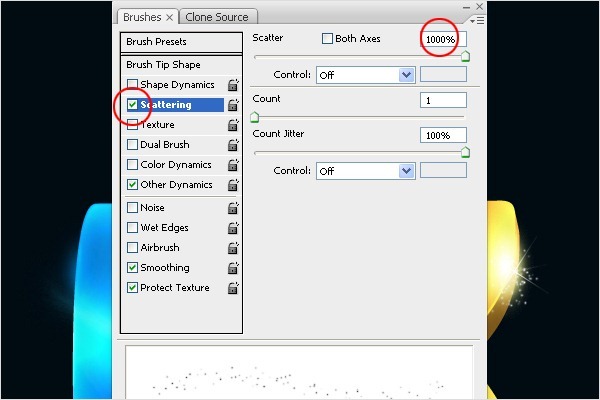
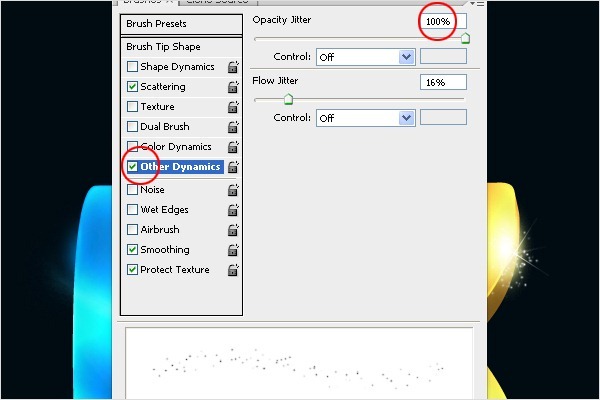
Bạn cần để tạo ra điểm nổi bật trên văn bản. Chọn Dodge Tool (O) từ các công cụ và làm theo các cài đặt brush như bạn có thể thấy trong hình dưới đây.

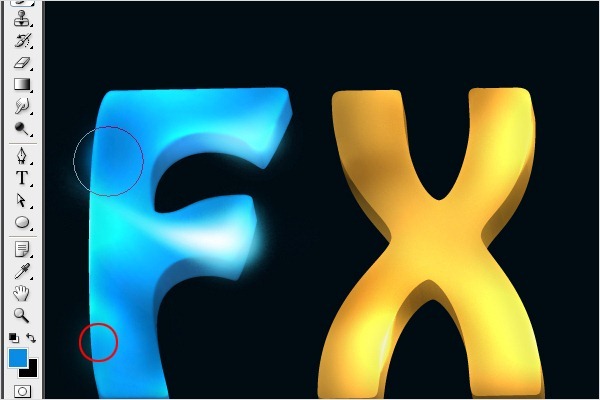
Bước 9 - Thêm Highlights
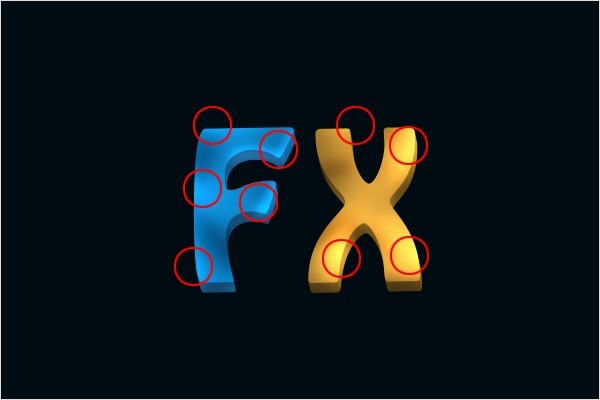
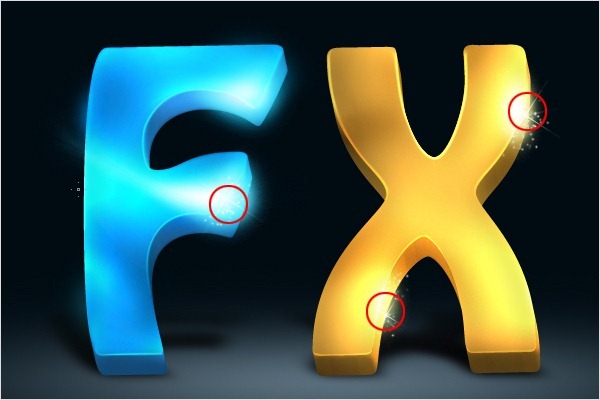
Sơn với công cụ Dodge hơn các khu vực bạn muốn làm nổi bật. Bạn có thể lấy cảm hứng từ hình dưới.

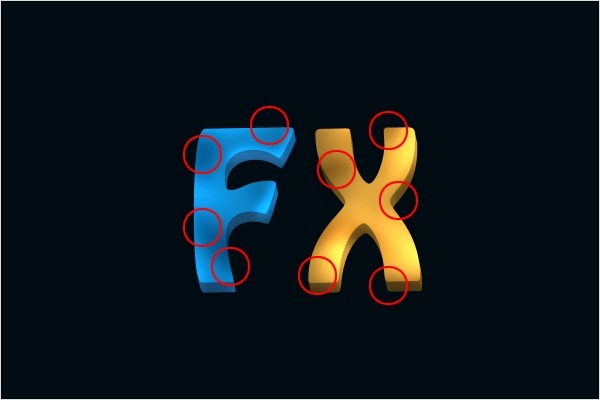
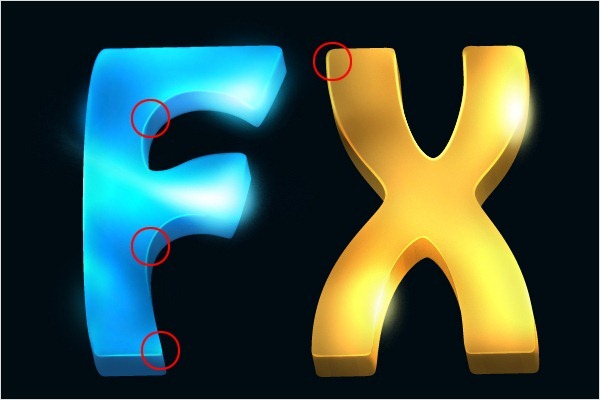
Bước 10-Thêm nhiều điểm nổi bật
Thực hiện theo các bước 9 và tạo ra nhiều điểm nổi bật trên các lĩnh vực được khoanh tròn.

Bước 11 - Thêm Shadows
Một khi bạn đang thực hiện với điểm nổi bật, bạn cần phải tạo ra bóng tối ở phía đối diện của hình. Chọn công cụ Burn (O) từ các công cụ và sơn bóng tối.

Bước 12 - Thêm nhiều Shadows
Thực hiện theo các bước 11 và tiếp tục với việc thêm nhiều hơn bóng vào khu vực vòng.

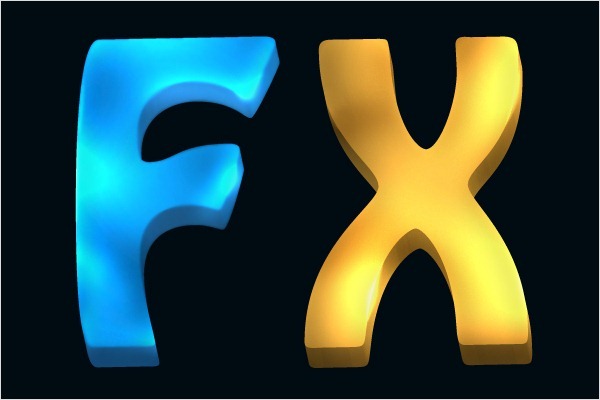
Bước 13 - Tăng cường độ
Để thêm độ tương phản cho văn bản chọn Dodge Tool (O). Tăng kích thước brush để 800px và nhấn trên toàn bộ chữ "F" và sau đó trong "X" để có được kết quả tương tự như trong hình dưới đây.

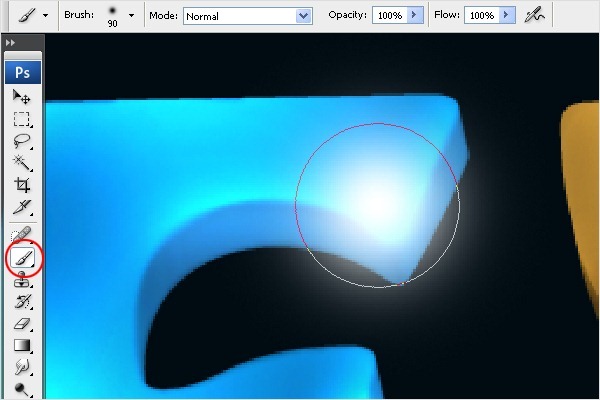
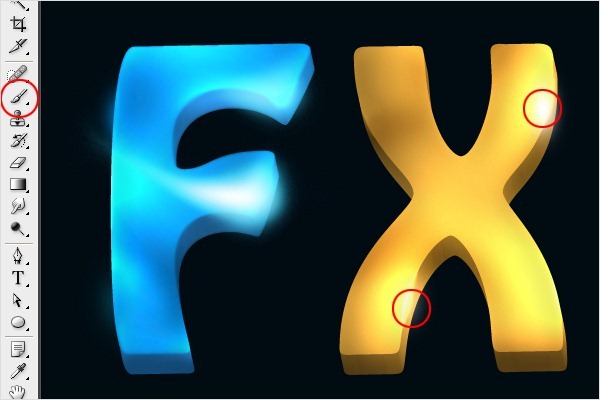
Bước 14 - Thêm góc Spotlights
Bây giờ bạn sẽ thêm một số đèn sân khấu để làm cho các góc của văn bản soi. Chọn công cụ Brush Tool (B). Chọn tròn, mềm với Master Diameter 90px trên. Chọn màu nền trước màu trắng và tạo một layer mới. Sơn trên các góc của văn bản. Xem hình dưới đây nó như thế nào nên xem xét.

Bước 15 - Tẩy xoá Feather

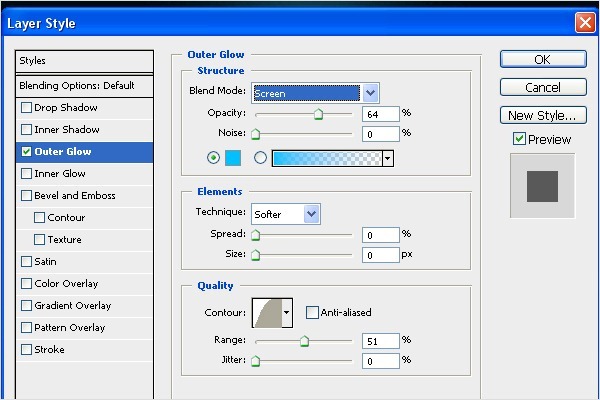
Bước 16 - Thêm Outer Glow
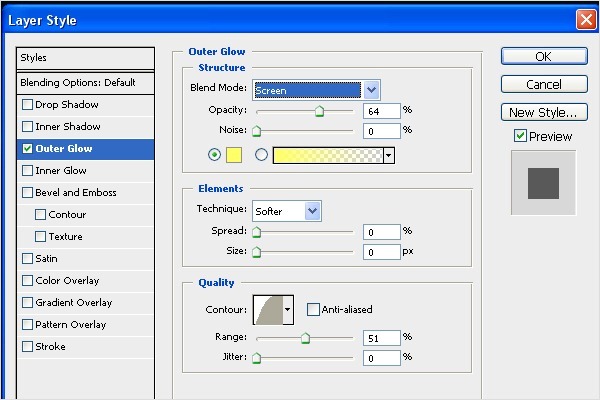
Để thêm Outer Glow cho đèn sân khấu nhấp vào nút Add a layer style. Bạn có thể tìm thấy nút ở phần dưới cùng của bảng Layers. Nếu bạn không thấy bảng chỉ cần nhấn F7 và nó sẽ xuất hiện. Chọn tùy chọn Outer Glow và làm cho các thiết lập sau. Bấm OK.

Bước 17 - Nhân bản Spotlight Glow
Bây giờ lặp lại ánh sáng mà bạn đã tạo ở bước 14. Chọn công cụ Smudge (R) và kéo bàn chải từ phải sang trái, vì vậy ánh sáng lan truyền trên văn bản. Xem hình ảnh dưới đây để biết những gì tôi làm.

Bước 18 - Pha trộn giữa Glow
Chọn công cụ Smudge (R) và kéo ánh sáng xung quanh các góc văn bản. Xem hình dưới đây
Hình ảnh của bạn sẽ giống như một trong những rống lên cho đến nay.

Bước 19 - Thêm Feather Glow
Bây giờ bạn sẽ thêm một số ánh sáng cho các góc của văn bản. Chọn công cụ Brush Tool (B). Chọn bàn chải tròn mềm và thiết lập Master Diameter 90px trên. Tạo một layer mới và vẽ một vài ánh sáng xung quanh các cạnh như bạn có thể thấy dưới đây.

Bước 20 - Đặt nổi bật để "X"
Trong bước này, chúng tôi sẽ tập trung vào chữ "X". Đặt đèn sân khấu. Làm điều đó theo cách tương tự như bạn đã làm trong bước 14 và 15. Xem hình ảnh dưới đây để tham khảo.

Bước 21 - Thêm Outer Glow
Thêm Outer Glow cho đèn sân khấu. Click vào nút Add a layer style, chọn Outer Glow và làm cho các thiết lập sau.

Bước 22 - Chọn Brush
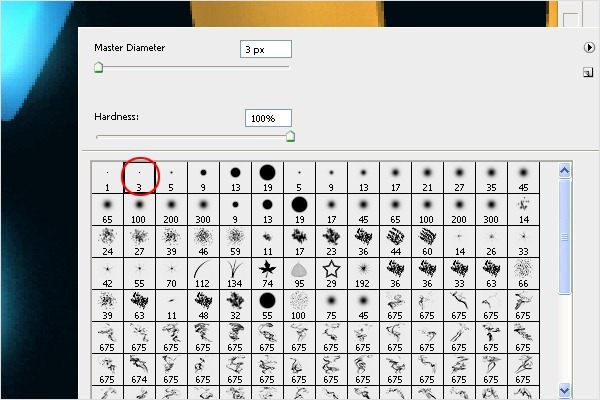
Chọn công cụ Brush Tool (B). Chọn bàn chải tròn cứng và thiết lập Master Diameter trên 3px. Bạn sẽ cần nó trong các bước sau đây.

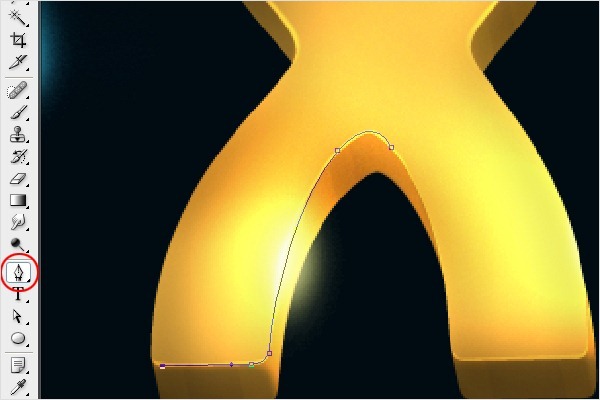
Bước 23 - Tạo đường dẫn
Lấy công cụ Pen (P) và tạo ra một con đường như bạn có thể thấy trong hình dưới đây.

Bước 24 - Thêm Stroke Path
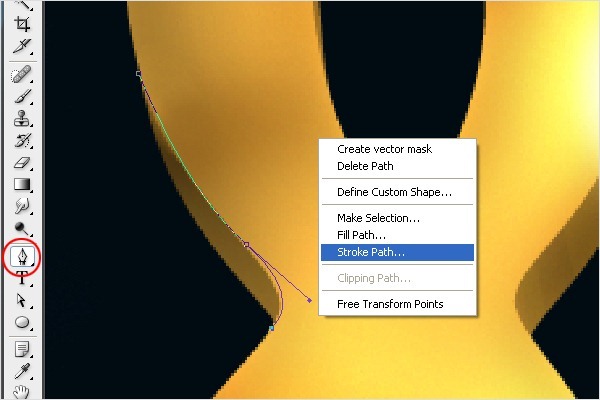
Bây giờ click chuột phải trên màn hình và chọn tùy chọn Stroke Path ...

Bước 25 - Thêm Cọ đột quỵ
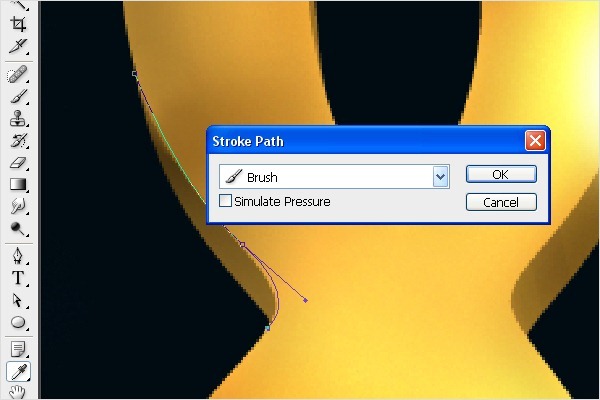
Chọn tùy chọn Brush từ danh sách và nhấn OK.

Bước 26 - Thêm nhiều Stroke Path
Lặp lại các bước 22-25 để thêm nhiều đột quỵ.

Bước 27 - Tạo điểm nổi bật trong khu vực có Shadows
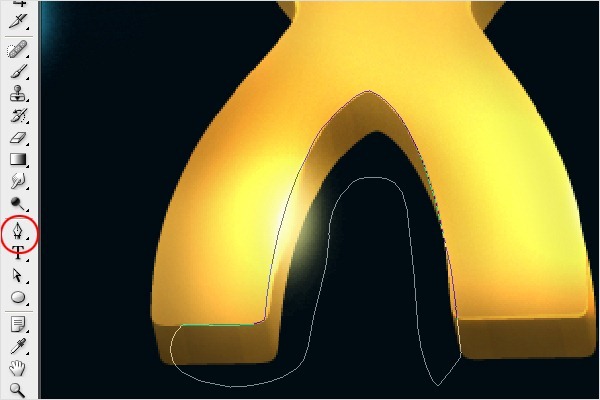
Trong bước này youÂ're sẽ thêm một số ánh sáng trong các vùng tối để tạo ra một sự phản ánh. Chọn công cụ Pen (P) và làm cho một con đường như bạn thấy trong hình dưới đây. Nhấn Ctrl + Enter để tạo vùng chọn và điền nó với màu nâu (# 614.717).

Bước 28 - Thay đổi chế độ trộn
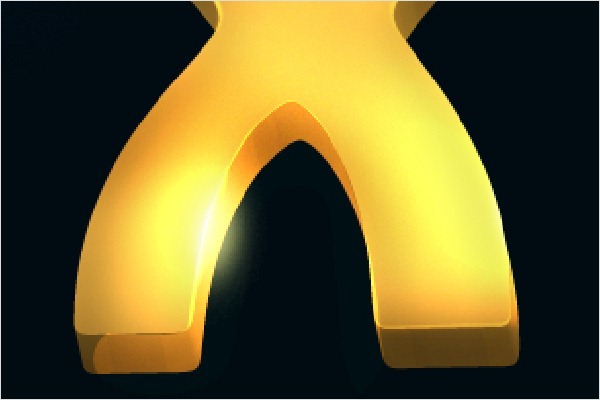
Bây giờ nhóm lớp được chọn với văn bản. Để làm nơi các lớp trên lớp văn bản và nhấn Ctrl + Alt + G để nhóm các lớp bên trong lớp văn bản. Một khi chúng ta thực hiện đi đến lớp chế độ hoà trộn và chọn "Color Dodge"

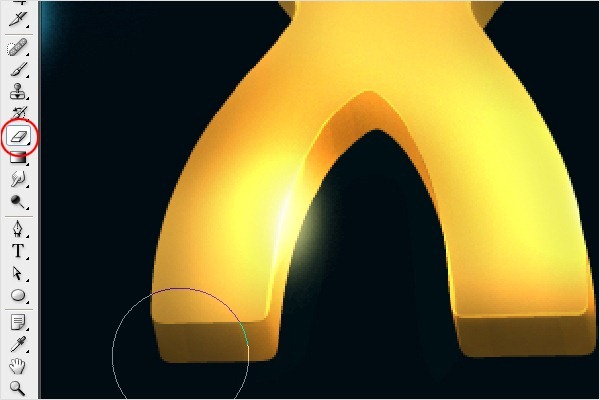
Bước 29 - Xóa các góc
Chọn công cụ Eraser (E). Chọn một số bàn chải tròn mềm và thiết lập Master Diameter trên 100px. Xóa các góc của hình. Xem hình dưới đây.

Bước 30 - Thêm nhiều Stroke Path
Tiếp tục bổ sung thêm nhiều nét bằng cách làm theo các bước 22-25.

Hình ảnh của bạn sẽ giống như hình dưới đây sau khi các bước sau.

Bước 31 - Thêm Stroke Path để "F"
Hãy tập trung vào chữ "F" một lần nữa. Làm theo các bước 22-25 một lần nữa để thêm nét thư đó.

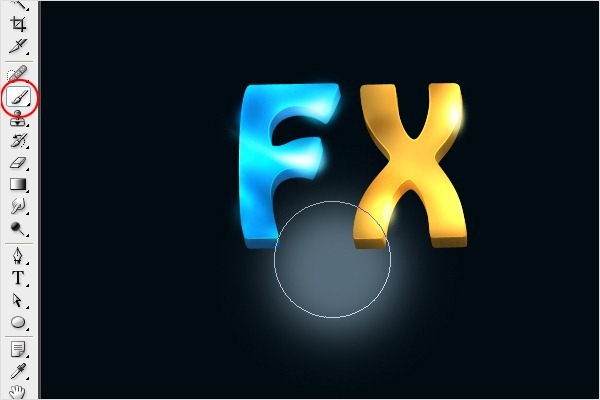
Bước 32 - Tạo Spotlight trong nền
Trong các bước sau đây chúng tôi sẽ tập trung vào nền. YouÂ're sẽ thêm ánh sáng dưới các chữ cái. Để làm điều đó chọn công cụ Brush Tool (B). Chọn bàn chải tròn mềm và thiết lập tổng thể Diamter trên 300px. Chọn màu xanh (# 546.876). Tạo một layer mới bên dưới lớp văn bản và vẽ một dấu chấm lớn. Bạn có thể xem những gì tôi có nghĩa là trong hình dưới đây.

Bước 33 - Chuyển đổi Dot
Nhấn Ctrl + T và chuyển đổi các lớp hình dạng có thể được nhìn thấy dưới đây. Nhấn Enter.

Bước 34 - Thêm Shadow
Tạo một layer mới bên dưới các lớp với các văn bản. Ctrl + click vào thumbnail của layer với chữ "F" để kích hoạt mặt nạ của lớp đó. Sau đó click vào layer bạn vừa tạo ra và lấy công cụ Gradient Tool (G). Chọn màu đen và điền vào các mặt nạ với nó. Làm tương tự với chữ "X". Sau đó nhấn Ctrl + T và chuyển đổi layer này với các chữ cái như trên hình dưới đây. Nhấn Enter.

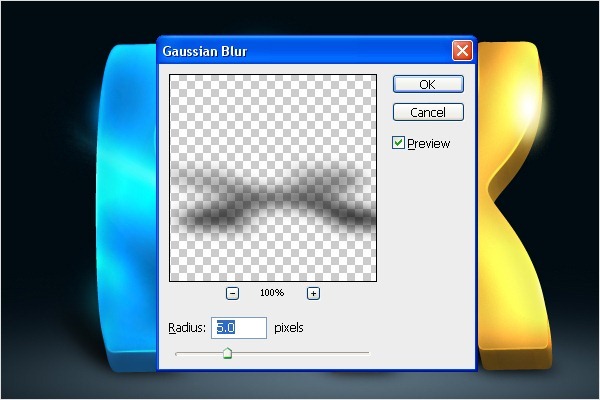
Bước 35 - Thêm Gaussian Blur
Bóng nên có nhiều mờ nhìn thực tế. Để khắc phục nó vào Menu> Filter> Blur> Gaussian Blur ... và thiết lập Radius 5.0px trên. Bấm OK.

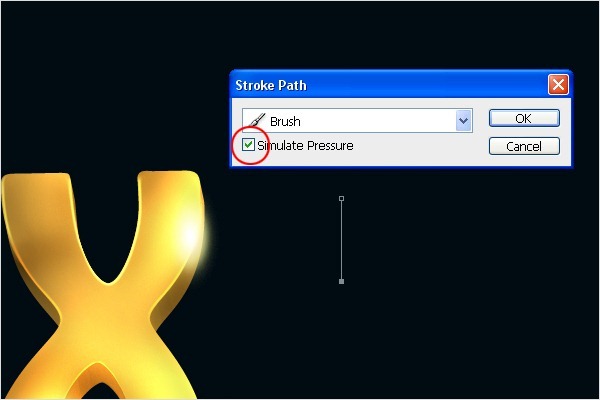
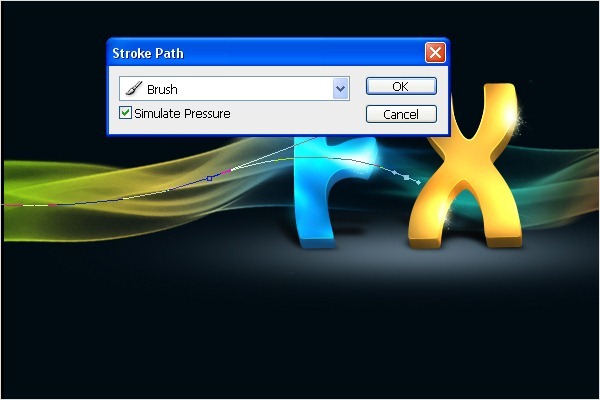
Bước 36 - Tạo sao Glow
Trong bước này, bạn sẽ thêm một số ánh sáng sao. Để làm điều đó chọn công cụ Pen (P) và tạo ra một con đường như bạn có thể thấy trong hình dưới đây. Nhấp chuột phải vào màn hình và chọn Stroke Path ... Chọn tùy chọn Brush và đánh dấu vào ô Simulate Pressure. Bấm OK.

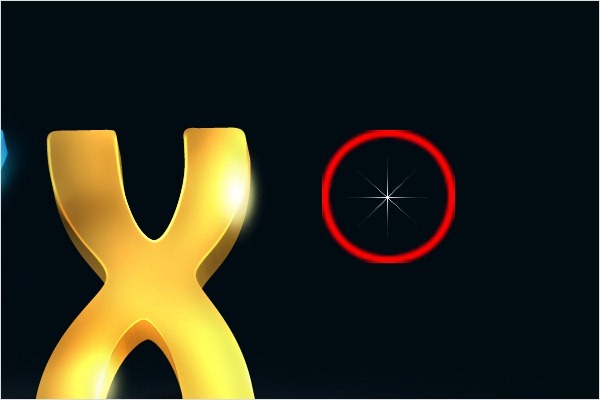
Bước 37 - Nhân đôi con đường sao
Chọn đường dẫn và nhấn Ctrl + J để nhân đôi nó sau đó nhấn Ctrl + T và xoay nó. Lặp lại cho đến khi bạn có được ngôi sao tương tự như trên hình dưới đây.

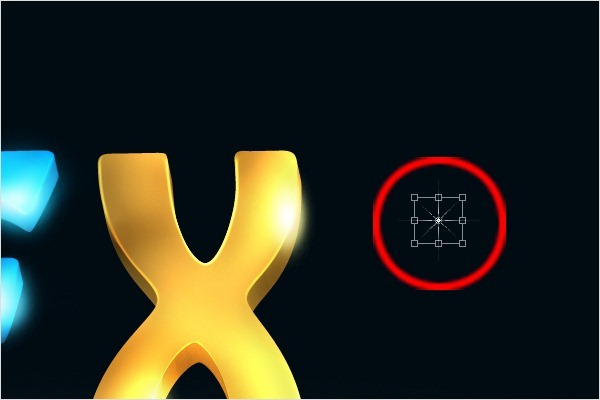
Bước 38 - Điều chỉnh Hướng sao
Bây giờ chọn tất cả các layer ngôi sao. Nhấn Ctrl + T và xoay nó để nó có cùng hướng với chữ "X". Xem hình dưới đây.

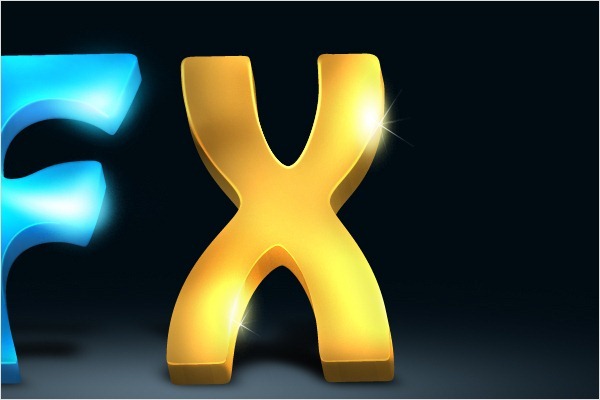
Bước 39 - Đặt sao
Sao chép và di chuyển sao cho các khu vực được đánh dấu.

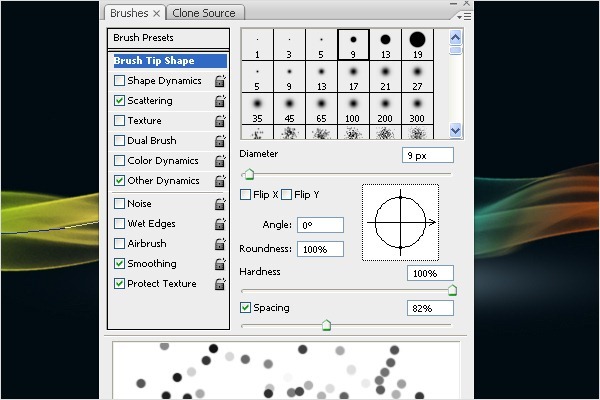
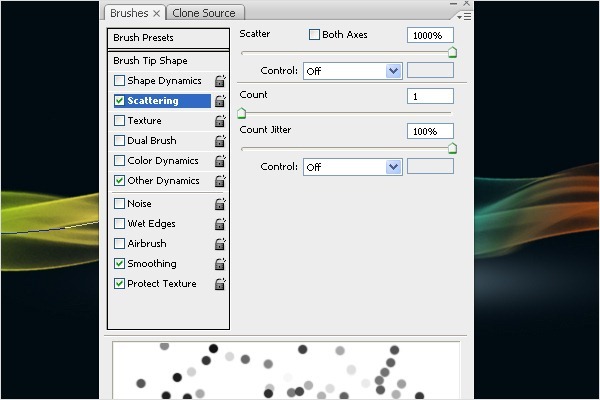
Bước 40 - Thêm hạt
Bây giờ bạn sẽ thêm một số hạt gần các ngôi sao. Chọn công cụ Brush Tool (B) và làm theo các cài đặt brush dưới đây (nếu bạn không biết nơi để tìm bảng màu này chỉ cần nhấn F5).

Sơn các hạt tương tự như trên các hình ảnh sau đây.

Bước 41 - Thêm Bán màn hình trong suốt
Tải về brush khói (Real khói (675 pixel)) và cài đặt nó vào Photoshop. Chọn bàn chải thể hiện trong hình dưới đây.


Bước 42 - Đặt Brush
Tăng kích thước brush và vẽ với nó trên một layer mới.

Bước 43 - Thêm màu sắc
Tạo một layer mới phía trên layer với màn hình. Nhấp chuột phải vào layer mới này và chọn tùy chọn Create Clipping Mask. Lấy công cụ Brush Tool (B), thay đổi chế độ trên màu và sơn để có được kết quả tương tự như trên hình dưới đây. Sử dụng màu sắc sau đây: Blue = # 0a5689, vàng = # ffd44e, Green = # c2e01f.

Chọn Move Tool (V) và đặt màn hình và lớp với màu sắc phía sau văn bản. Xem hình dưới đây.

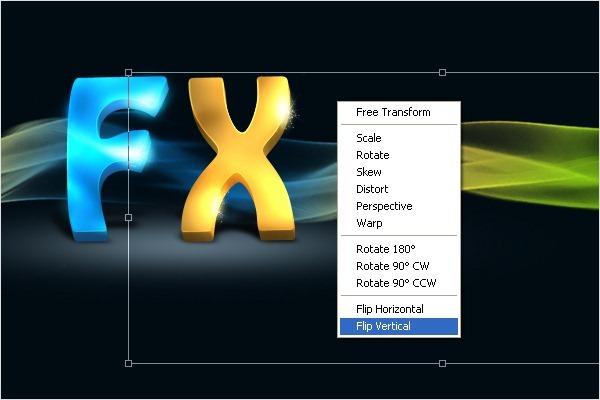
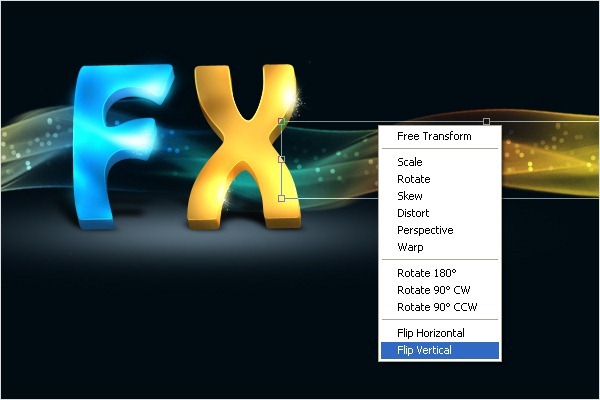
Bước 44 - Sao chép và chuyển đổi
Nhân đôi layer với màn hình và màu sắc và lốp. Để làm điều đó vào Edit> Transform lật ngang và sau đó vào Edit> Transform> Flip Vertical. Đặt layer mới này trên bên phải của hình ảnh .. Xem hình dưới đây.

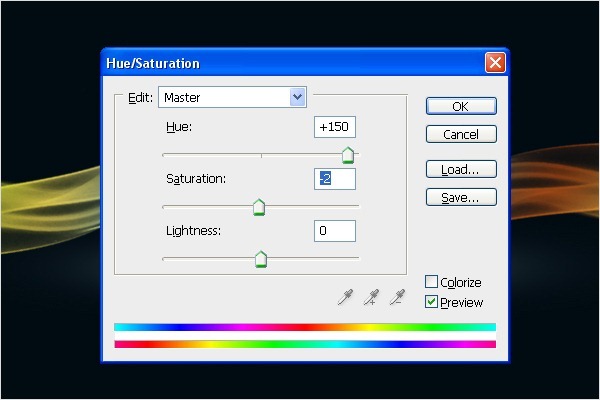
Bước 45 - Thay đổi màu sắc
Bây giờ thay đổi màu sắc của màn hình bên phải. Click vào layer với màu sắc và nhấn Ctrl + U để kích hoạt điều chỉnh Hue / Saturation. Thực hiện theo các thiết lập dưới đây.

Bạn sẽ nhận được một cái gì đó như thế này.

Bước 46 - Thêm hạt
Bây giờ chúng ta sẽ thêm một số hạt trên màn hình. Tạo một layer mới. Chọn công cụ Pen (P) và tạo ra một con đường như bạn có thể thấy trong hình dưới đây.

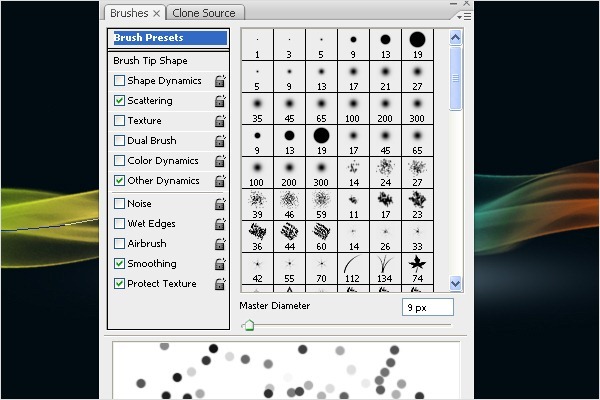
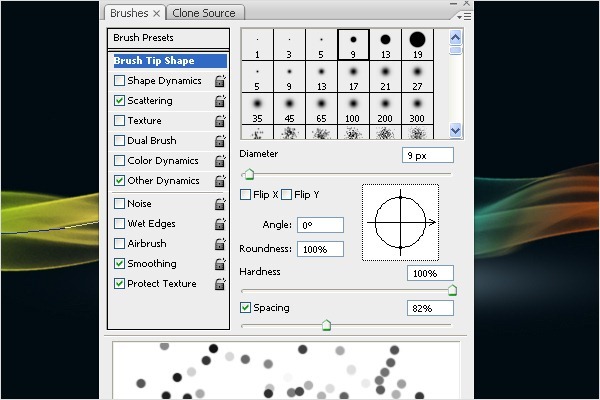
Bước 47 - Cọ chỉnh
Chọn công cụ Brush Tool (B) và làm theo các cài đặt brush dưới đây.

Bước 48 - Đặt hạt
Sau khi bạn đang thực hiện với các thiết lập bàn chải, chọn công cụ Pen (P) một lần nữa. Nhấp chuột phải vào màn hình và chọn Stroke Path. Chọn tùy chọn Brush và đánh dấu vào ô Simulate Pressure. Bấm OK.

Dưới đây bạn có thể thấy hình nền trông sau khi các bước sau.


Bước 49 - Sao chép và chuyển đổi các hạt
Bản sao các hạt và flip chúng ngang và dọc. Đặt chúng vào phía bên phải của màn hình.


Bước 50 - Thêm Shadow màn hình
Bây giờ bạn sẽ thêm một số hình bóng vào màn hình. Chọn cả hai lớp với màn hình và lặp lại chúng. Nhấn Ctrl + T và chuyển đổi chúng như trong hình dưới đây. Ctrl + click vào layer mới này để kích hoạt các mặt nạ và sau đó vào Edit> Fill ... (hoặc nhấn Shift + F5) và điền nó với màu đen.

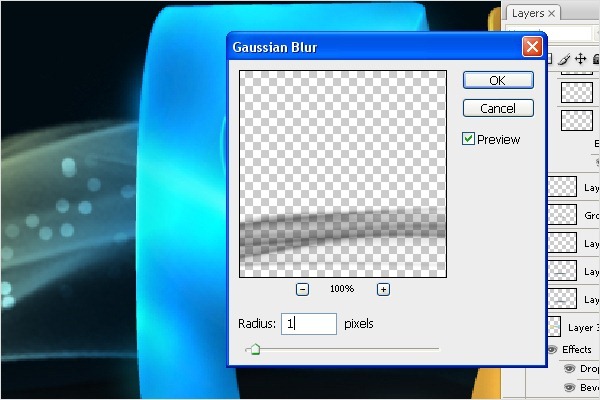
Bước 51 - Thêm Gaussian Blur
Bây giờ bạn cần phải thêm một số mờ vào bóng. Hãy vào Menu> Filter> Blur> Gaussian Blur ... và thiết lập Radius trên 1px. Bấm OK.


Kết quả cuối cùng
Đây là thiết kế cuối cùng của hình nền. Cảm ơn bạn rất nhiều vì đã đọc các hướng dẫn. Hy vọng nó là hữu ích cho bạn!



