Ấn tượng đầu tiên được kéo dài ấn tượng. Cho dù bạn có nhận ra hay không, kiểu chữ của bạn giúp tạo ra một kinh nghiệm cho người dùng trước khi họ thậm chí đọc một từ hoặc nhấp vào một nút. Typography có khả năng đi xa hơn chỉ đơn thuần kể một câu chuyện - nó cho thấy người sử dụng là đằng sau những trang web và những gì bạn đang về người. Việc xử lý các loại tạo ra một bầu không khí và gợi một phản ứng theo cách rất giống như giai điệu của giọng nói không.
Bạn cần phải tự hỏi mình, làm những gì bạn muốn nói và làm thế nào để bạn muốn nói? Hãy xem xét những người sử dụng: Bạn có muốn họ cảm nhận và kinh nghiệm khi tải trang? Typography thiết lập một phương thức giao tiếp và ngược lại, tính cách của các trang web. Sự lựa chọn của kiểu chữ sẽ quyết định như thế nào mọi người phản ứng để trang web của bạn.
Các trang web sau đây có tính cách rất khác biệt, phần lớn được thành lập bởi các kiểu chữ. Cấp, đôi khi họ không hoàn hảo (không may, hiệu suất là một vấn đề thường), nhưng họ sử dụng loại để hút người sử dụng và tạo ra lợi ích. Good Web typography không chỉ là một điều trị trực quan đẹp, nhưng về tốc độ cũng như; nhiều nhà thiết kế thực hiện bỏ bê hoàn toàn. Hãy ghi nhớ rằng các trang web này đã không được thử nghiệm trong các trình duyệt cũ hoặc trên các thiết bị di động - đó không phải là điểm của bài viết này. Thay vào đó, chúng tôi sẽ xem xét chặt chẽ phương pháp điều trị thú vị và sử dụng sáng tạo các loại.
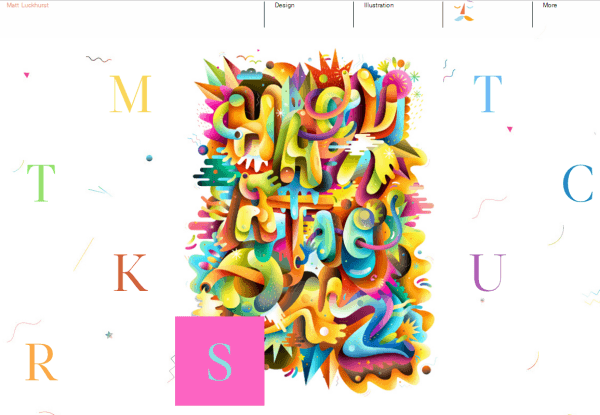
Matt Luckhurst
Trang này là đầy màu sắc và vui nhộn. Bạn được chào đón với chữ serif đáng yêu - và sau một chút, bạn nhận ra rằng dường như các chữ cái rải rác ngẫu nhiên đánh vần tên của Matt. Nó khá hiệu quả như thế nào lơ lửng cho thấy một hình ảnh mẫu của từng dự án; nó gần như nhảy ra khỏi thư. Trang web này cho thấy làm thế nào loại có thể được sử dụng như là các yếu tố đồ họa và kết hợp vào một thiết kế. Các kiểu chữ serif nhiều màu phá vỡ đi từ cổ điển, thậm chí có thể tỉnh táo, ý tưởng chúng tôi có thể có của serifs.

Playful
Vâng, điều này chắc chắn là vui tươi! Những giai điệu của các trang web được thiết lập không chỉ bằng cách nhìn của các kiểu chữ, nhưng bằng cách này nó được hiển thị. Nó phá vỡ các khuôn mẫu của truyền thông. Bạn thường sẽ thấy typography trục trên các áp phích in, trong đó có thể có hiệu quả. Trên trang web này, sự lựa chọn font chữ không phải là đặc biệt trang trí hay vui tươi; đó là một sans serif khá đơn giản. Một liên lạc tốt đẹp là mô hình nền, là bắt chước theo hướng đọc sách và các chuyển động của người đứng đầu của người dùng từ bên này sang bên kia như họ đọc các văn bản.
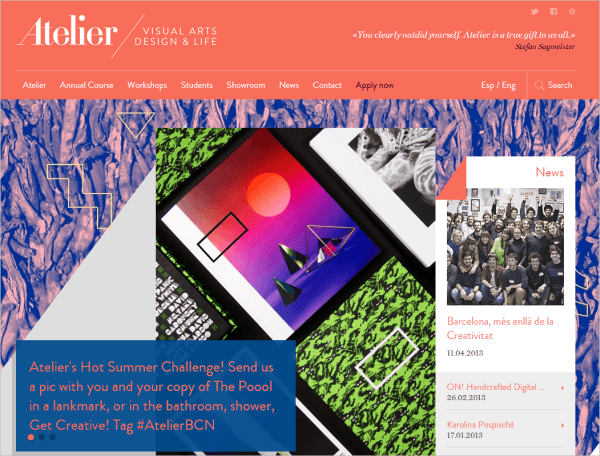
Atelier
Trang web này là hoàn toàn vượt trội. Các trang web có một cảm giác năng động, được tạo ra bởi các yếu tố khác nhau về nó. Các tên nơi là trong một mặt chữ nhưng vẫn thanh lịch đậm, thiết lập các giai điệu cho thiết kế. Một cảm giác chuyển động được thành lập bởi các đường chéo, mà theo nghiêng của "A" trong bảng tên, thiết lập các giai điệu cho trang web. Sự chuyển động của các slideshow của teaser hút sự chú ý của bạn, và những hình ảnh lớn mà không có cảm giác chật chội. Tuy nhiên, các chính hình nền của trang web là 2560 × 5350 pixels, 2.4 MB - ouch!